在设计和排版中,页脚文字通常用于展示版权信息、联系方式或其他重要信息。然而,有时候我们希望能够让这些页脚文字更加突出,以便吸引读者的注意力。本文将介绍一种简单方法,让你能够在页脚文字上方添加横线,从而使其更加醒目。
段落
1.选择适当的编辑工具:为了实现在页脚文字上方添加横线的效果,你需要使用一个功能强大且易于操作的编辑工具,如MicrosoftWord或AdobeInDesign等。
2.打开文档并定位页脚:在你的编辑工具中打开你想要添加横线的文档,并定位到页脚部分。
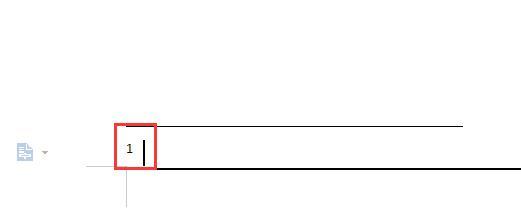
3.插入横线:在页脚文字上方插入一条横线,你可以通过插入形状或使用分隔线功能来实现。
4.调整横线样式:根据你的设计需求,调整横线的颜色、粗细和样式等属性,使其与文档整体风格协调。
5.设置页脚文字:在横线下方添加你想要展示的页脚文字,并调整字体、大小和对齐方式等,以确保清晰可读。
6.调整横线位置:根据需要,你可以调整横线的位置,使其与页脚文字紧密结合,形成整齐有序的视觉效果。
7.复制并粘贴:如果你的文档有多个页面,并且你希望每个页面的页脚都带有横线,你可以复制并粘贴已设置好的页脚。
8.定期保存:在进行任何编辑和调整之后,记得定期保存你的文档,以防止数据丢失或意外关闭程序。
9.预览和调整:在完成设置后,预览整个文档,确保横线在所有页面上都正确显示,并根据需要进行进一步的调整。
10.考虑响应式设计:如果你的文档是用于网页或移动设备上的阅读,建议考虑使用响应式设计来确保横线在不同屏幕尺寸下都能良好呈现。
11.与其他元素协调:除了页脚文字和横线之外,还要注意与页面其他元素(如页眉、正文内容等)的协调,以保持整体视觉效果的一致性。
12.避免过度装饰:虽然横线能够为页脚文字增添一定的装饰效果,但要避免过度使用,以免影响阅读体验或视觉冲突。
13.参考其他设计灵感:如果你对如何设计页脚文字上方的横线仍感到迷茫,可以参考其他设计作品或灵感网站,从中获取启发和创意。
14.调整和优化:在实际使用中,你可能会发现需要进一步调整和优化横线的样式和位置,根据反馈和需求进行适当修改。
15.实践和分享:通过实践和分享你的设计成果,不断完善和提升你的技能,并从其他人的反馈中获取更多改进的机会。
通过本文的介绍,我们了解到如何在页脚文字上方添加横线,从而使其更加突出。这种简单的方法可以让你的设计更具吸引力,同时也提高了页面信息的可读性和可视性。希望这些技巧能够对你在设计中起到一定的帮助作用,让你的作品更加出色。
如何在文章中以页脚文字上方添加横线
在网页设计中,为了增强页面的美观度和可读性,我们经常需要对文字进行排版和修饰。在文章中,有时我们想要在页脚文字的上方添加一条横线,以提升页面的视觉效果。本文将介绍如何使用HTML和CSS实现这一效果。
1.HTML页面结构
2.添加页脚文字
3.CSS样式选择器
4.选择页脚文字样式
5.定义横线样式
6.应用横线样式
7.调整横线位置
8.设置横线宽度和高度
9.控制横线颜色
10.使用渐变效果增强横线视觉效果
11.响应式设计考虑
12.处理不同浏览器的兼容性问题
13.添加动画效果
14.其他页面底部横线的实现方法
15.
1.HTML页面结构:在开始实现页面底部横线之前,首先要正确构建HTML页面结构,包括
、等标签。2.添加页脚文字:在
标签中的适当位置,添加页脚文字内容,并使用适当的HTML标签包裹。3.CSS样式选择器:使用CSS样式选择器,选中要添加横线的页脚文字元素。
4.选择页脚文字样式:设置页脚文字的字体、大小、颜色等样式,以满足设计需求。
5.定义横线样式:使用CSS定义横线的样式,如宽度、高度、颜色等。
6.应用横线样式:将定义好的横线样式应用到选中的页脚文字元素上。
7.调整横线位置:通过CSS属性设置页脚文字和横线之间的间距,以及横线与页面边框之间的间距。
8.设置横线宽度和高度:根据设计需求,设置横线的宽度和高度,可以使用像素、百分比等单位进行设置。
9.控制横线颜色:根据设计需求,设置横线的颜色,可以使用具体颜色值或者RGBA数值进行设置。
10.使用渐变效果增强横线视觉效果:通过CSS渐变效果,为横线添加渐变色,以增加页面的视觉效果。
11.响应式设计考虑:在实现页面底部横线时,需要考虑不同屏幕尺寸的适配,确保横线在不同设备上的显示效果一致。
12.处理不同浏览器的兼容性问题:由于不同浏览器对CSS属性的支持程度不同,需要进行相应的兼容性处理,以确保横线在各浏览器上显示一致。
13.添加动画效果:为了增强页面交互性,可以为页面底部横线添加动画效果,如渐变动画、闪烁动画等。
14.其他页面底部横线的实现方法:除了使用HTML和CSS实现页面底部横线外,还有其他的实现方法,如JavaScript或使用图片等。
15.通过本文的介绍,我们了解了如何使用HTML和CSS在文章中以页脚文字上方添加横线。通过合理的选择样式和调整参数,可以使页面底部横线达到预期的效果。同时,我们还了解到了兼容性和响应式设计等问题需要注意。希望本文对读者有所帮助,能够应用到实际项目中。